 C'est donc une boite de 20x15x10cm pour les plus gros, 15x10x5cm pour les plus petits portables (hors socle), renfermant un processeur 8 ou 16bits, une imprimante thermique à rouleau, et des capacités limités de communication par port série et modem RTC à 33Kbps.
C'est donc une boite de 20x15x10cm pour les plus gros, 15x10x5cm pour les plus petits portables (hors socle), renfermant un processeur 8 ou 16bits, une imprimante thermique à rouleau, et des capacités limités de communication par port série et modem RTC à 33Kbps.
Il est muni d'un clavier 15 touches numériques & validation + touches de fonctions/menus variable selon les modèles (minimum 3), d'un écran LCD de 2 lignes de texte ou 4 lignes graphiques monochrome (128x64 pixels).
L'environnement de développement est propriétaire et minimaliste, les banquiers et leurs fournisseurs étant avares par nature, et n'avaient pas encore la culture de l'image suffisante pour rendre sexy leurs moyens de paiement, surtout si c'est pour le développeur.
Pas de quoi se relever la nuit en 2001 me direz-vous. Mais...
 Il ne nous a pas fallu longtemps pour nous demander si on pouvait s'en servir pour piloter par un serveur l'imprimante afin de distribuer de l'information au client, ou générer des tickets promotionnels (coupons).
Il ne nous a pas fallu longtemps pour nous demander si on pouvait s'en servir pour piloter par un serveur l'imprimante afin de distribuer de l'information au client, ou générer des tickets promotionnels (coupons).
Après un brainstorming intense et quelques vérifications auprès des spécialistes techniques de la conception de ces machines, nous avons déposé le concept général auprès de l'INPI (agence de protection de la propriété intellectuelle), pour nous protéger en cas de recherche d'antériorité sur tout brevet associé.
 Un brevet étant plus compliqué à obtenir, surtout pour un concept majoritairement logiciel, cela nous laissait un peu de temps. L'année suivante, INGENICO déposait un brevet international pour le Ticket-Marketing, ce qui ne lui était pas arrivé depuis 20 ans et l'invention du TPE.
Un brevet étant plus compliqué à obtenir, surtout pour un concept majoritairement logiciel, cela nous laissait un peu de temps. L'année suivante, INGENICO déposait un brevet international pour le Ticket-Marketing, ce qui ne lui était pas arrivé depuis 20 ans et l'invention du TPE.
Deux années plus tard, alors que la v1 du système était déjà opérationnelle techniquement, INGENICO n'avait pas de stratégie commerciale pour ce produit, et les DG (nombreux chez eux) passaient plus de temps à se battre entre eux pour savoir qui contrôlerai cette nouvelle gamme qu'à la développer.
Après plusieurs mois de bataille interne pour faire avancer notre projet, nous avons trouvé une solution qui convenait à tout le monde : faire sortir le produit d'Ingenico. Si aucun DG ne contrôlait l'application, c'était mieux pour eux que le risque d'un seul des leurs qui pouvait en tirer bénéfice. Pour nous, c'était une chance d'avancer concrètement, sans la bureaucratie d'une société du CAC40.
 Un montage nous a donc permis d'acheter à titre personnel la licence exclusive du brevet et de la technologie grâce à nos indemnités de licenciement. Nous avions droit à un accès privilégié à toute ressource technique d'INGENICO pour nous permettre la poursuite du développement sur leurs plateformes. Par contre, l'accès au réseau commercial d'INGENICO, et notamment les banques, s'éloignait de nous.
Un montage nous a donc permis d'acheter à titre personnel la licence exclusive du brevet et de la technologie grâce à nos indemnités de licenciement. Nous avions droit à un accès privilégié à toute ressource technique d'INGENICO pour nous permettre la poursuite du développement sur leurs plateformes. Par contre, l'accès au réseau commercial d'INGENICO, et notamment les banques, s'éloignait de nous.
C'était ça ou dépérir lentement à l'intérieur d'une grosse structure inadaptée à l'innovation...
Comme évoqué dans la présentation, cette aventure a tourné court commercialement après de nombreuses années d'efforts. Il y a donc un flou artistique sur QUI contrôle encore des droits hypothétiques sur ces innovations de plus en plus obsolètes. Je pense ne pas prendre beaucoup de risque en tant que co-inventeur du système à vous publier quelques documents techniques dont je suis très fier d'être l'auteur.
En effet, Ingénieur Informaticien, bien que souvent réduit à la production de code, c'est surtout à mon sens le plus noble un rôle d'Architecte Logiciel. C'est celui-ci qui imagine les solutions avec les technologies dont il dispose, qui se joue des contraintes, qui définit la structure du cœur de l'application, des données, pour permettre la mise en place des fonctionnalités les plus riches et les plus évolutives possibles.

Spécifications Fonctionnelles de l'Application Cliente
C'est dommage je ne retrouve que cette vielle version de 2003. Ça donne une bonne idée déjà de la complexité du système V2 (et des suivantes), que j'ai refondu totalement, la V1 ayant été codée par des équipes d'Ingenico (avant que je mette la main sur leurs environnements) et conçue au fil de l'eau, comme un prototype.

Spécifications Techniques de l'Application Cliente
 Si vous n'êtes pas déjà dégoutés ou noyé avec les spec fonctionnelles, voici les spec techniques. Âmes sensibles s'abstenir, c'est très très technique. Mais il y a plein de jolis schémas :)
Si vous n'êtes pas déjà dégoutés ou noyé avec les spec fonctionnelles, voici les spec techniques. Âmes sensibles s'abstenir, c'est très très technique. Mais il y a plein de jolis schémas :)
J'ai dû définir outre l'application elle-même d'un point de vue fonctionnelle, toute une série de librairies pour exploser les limites de l'environnement de développement d'Ingénico, qui ne poussait pas le matériel dans ses retranchements :
- Gestionnaire de mémoire (avant, pas de mémoire dynamique mais juste des variables à position fixes dans des pages mémoire), défragmentation de mémoire
- Gestion de tables de données avec réallocation dynamique, auto-optimisée : le "SGBD" connait la structure des types de données et est capable de recalculer les références à d'autres données après défragmentation
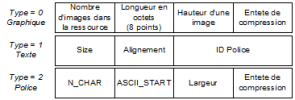
- Librairie graphique (Noir & Blanc), algo de compression de bitmap spécifique optimisé pour le 2 couleurs (inspiré du codage RLE), très rapide (il vaut mieux, un processeur 8 bits ça ne décode pas du JPG!)
- Moteur d'impression capable de mixer du graphique et du texte avec plusieurs fontes, de mettre en page du contenu complexe. Faire ce que fait HTML en quelque sorte, mais avec un codage binaire plus optimisé
- Librairie de présentation à l'écran & saisie, sous une forme plus moderne et haut niveau que ce qui était fait de base. Notamment, la mise en page de l'écran est dynamique, avec des champs calculés et des zones de saisie typées, checkbox, listes déroulantes...
- Micro-code de script interne à l'application & Langage "type assembleur". Les Commandes Serveur qui permettent au serveur ou un PC connecté à prendre le contrôle du TPE et s'en servir comme d'un périphérique multifonctions, ce n'était déjà pas mal. Mais ce qui a commencé comme la simple possibilité de calculer quelques chiffres de manière aléatoire pour "animer" un peu des campagnes s'est transformé en véritable micro-code que le serveur pouvait injecter dans le terminal. Il remplissait la fonction du JavaScript en somme.
Dans ce document qui les introduit tout juste, j'appelle ça encore "Règles de mise en page dynamique", p6-7, avec 10 instructions compactes pouvant se décomposer en une 50aine d'opérations différentes (certaines instructions codant plusieurs opérations d'une même classe, comme "0x81:Opération arithmétique 8 bits non signé".
J'ai dû à un moment programmer un compilateur spécial, avec un langage de type assembleur, car le byte code rapidement n'était plus gérable sans passer 1h dans la documentation, même pour son concepteur : TM Script Editor.

Spécifications couche réseau & transport
- Couche réseau Transport (au sens OSI) sur TCP/IP (qui n'est pas une vraie couche Transport contrairement à son nom) & Port série
- Couche réseau Session, arbitre du dialogue et réutilisable pour d'autres applications, et bien sûr la couche Application spécifique au Ticket-Marketing

Architecture de l'Application
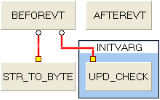
Ce document décrit l’architecture logicielle de l’application Ticket-Marketing. Elle présente chacun des modules, des fonctions qui les composent, et les liens entre ces différents éléments.
C'est évidemment une documentation postérieure au développement, qui facilite la compréhension de l'implémentation et de son fonctionnement interne, et quelles parties on peut faire évoluer pour de nouvelles fonctionnalités.
 Des images valant mieux que des long discours, ce document est truffé de graphiques représentant les appels entre modules et entre fonctions à l'intérieur des modules. Un bon informaticien étant surtout un grand fainéant, je n'ai pas créé ces graphiques à la mano avec Visio par exemple, j'ai fait un
programme d'analyse du fichier CallMap généré pendant la compilation (le linkage plus précisément),
pour les générer à ma place (avec quelques retouche de mise en page à la main tout de même).
Des images valant mieux que des long discours, ce document est truffé de graphiques représentant les appels entre modules et entre fonctions à l'intérieur des modules. Un bon informaticien étant surtout un grand fainéant, je n'ai pas créé ces graphiques à la mano avec Visio par exemple, j'ai fait un
programme d'analyse du fichier CallMap généré pendant la compilation (le linkage plus précisément),
pour les générer à ma place (avec quelques retouche de mise en page à la main tout de même).
En plus de la conception de toute la partie Cliente du service Ticket-Marketing, j'ai développé des outils d'aide au développement, dont un a déjà été évoqué pour la documentation. Mais également un certain nombre d'applications de Front Office & Back Office.
 Accueil
Accueil Projets Professionnels
Projets Professionnels Modélisation de Business Plan
Modélisation de Business Plan Ticket Marketing
Ticket Marketing Outils de Développement
Outils de Développement Traitement de Données
Traitement de Données Retail PRO
Retail PRO Web / Mobile
Web / Mobile CV Dynamique
CV Dynamique Portfolio
Portfolio Ma Bibliothèque Perso
Ma Bibliothèque Perso Examen en ligne
Examen en ligne Débuts & Jeux
Débuts & Jeux Turbo Pascal + ASM
Turbo Pascal + ASM Windows / Delphi
Windows / Delphi




