Emmanuel PASQUIER-CV 2019 et
Emmanuel PASQUIER-CV 2019 et
 CV web ancien modèle
Par la suite, différents modèles de présentation sont apparus, avec des options pour changer dynamiquement (sans rafraichissement de la page) la taille du texte, la couleur, et bien d'autres détails.
CV web ancien modèle
Par la suite, différents modèles de présentation sont apparus, avec des options pour changer dynamiquement (sans rafraichissement de la page) la taille du texte, la couleur, et bien d'autres détails.
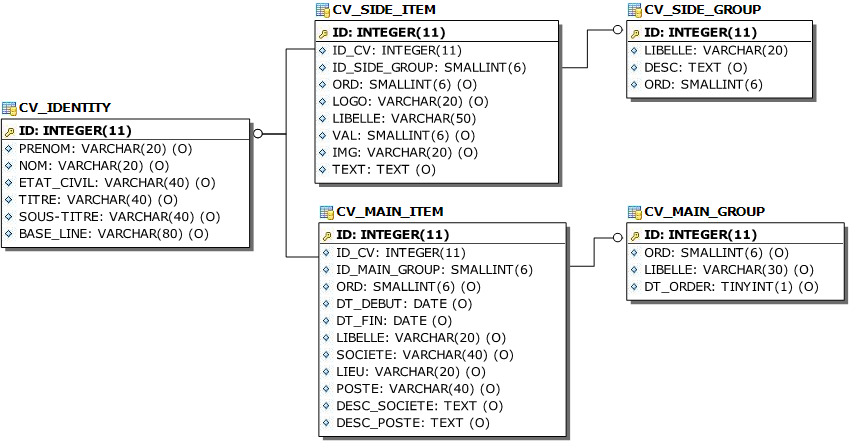
D'un point de vue technique c'est entièrement généré par PHP avec une base de données. Le nom et l'entête sont stockés dans une ligne de la table de référence IDENTITY dont l'ID est celui d'une personne en particulier. Les sections sont définies pour tous les CV, et leur contenu est lié à l'ID du CV.
Ce qui fait qu'il est possible de définir et générer rapidement d'autres CV avec des structures et modèles radicalement différents, bien au‑delà d'un simple reformatage CSS, ou partager cette structure pour d'autres personnes qui souhaiteraient l'utiliser sans se casser la tête avec du code HTML/CSS.
Il y a aussi du contenu qui apparait dynamiquement en cas de survol, pour commenter des éléments sans alourdir l'aspect général de la page, qui reste conforme à l'esprit concis d'un CV papier.
 Accueil
Accueil Projets Professionnels
Projets Professionnels Modélisation de Business Plan
Modélisation de Business Plan Ticket Marketing
Ticket Marketing Outils de Développement
Outils de Développement Traitement de Données
Traitement de Données Retail PRO
Retail PRO Web / Mobile
Web / Mobile CV Dynamique
CV Dynamique Portfolio
Portfolio Ma Bibliothèque Perso
Ma Bibliothèque Perso Examen en ligne
Examen en ligne Débuts & Jeux
Débuts & Jeux Turbo Pascal + ASM
Turbo Pascal + ASM Windows / Delphi
Windows / Delphi