Ce site web permet de créer et faire passer des examens en ligne, principalement de type "exercices à trous" mais aussi des questions libres.
Dans un second temps, il sera facile de rajouter des questionnaires types QCM/réponses multiples dont la correction sera alors automatique.
Outre un système de login et de gestion de groupes d'étudiants, l'application gère des examens (questionnaires) et des sessions d'épreuves. Tous les participants prévus à une session se loguent et rentrent dans une salle d'attente.
L'examen est démarré par l'examinateur, ce qui ouvre le questionnaire simultanément chez tous les participants. Ceci, et le suivi temps réel de l'avancée des étudiants et leurs réponses, est possible par l'utilisation de WebSockets (via un service dédié qui fait le lien entre chaque browser participant et celui de l'examinateur).
Les technologies pour cette application sont donc : PHP (site, service WebSocket et service REST), Javascript/JQuery (Websocket et AJAX), MariaDB (SQL) et bien sûr HTML/CSS
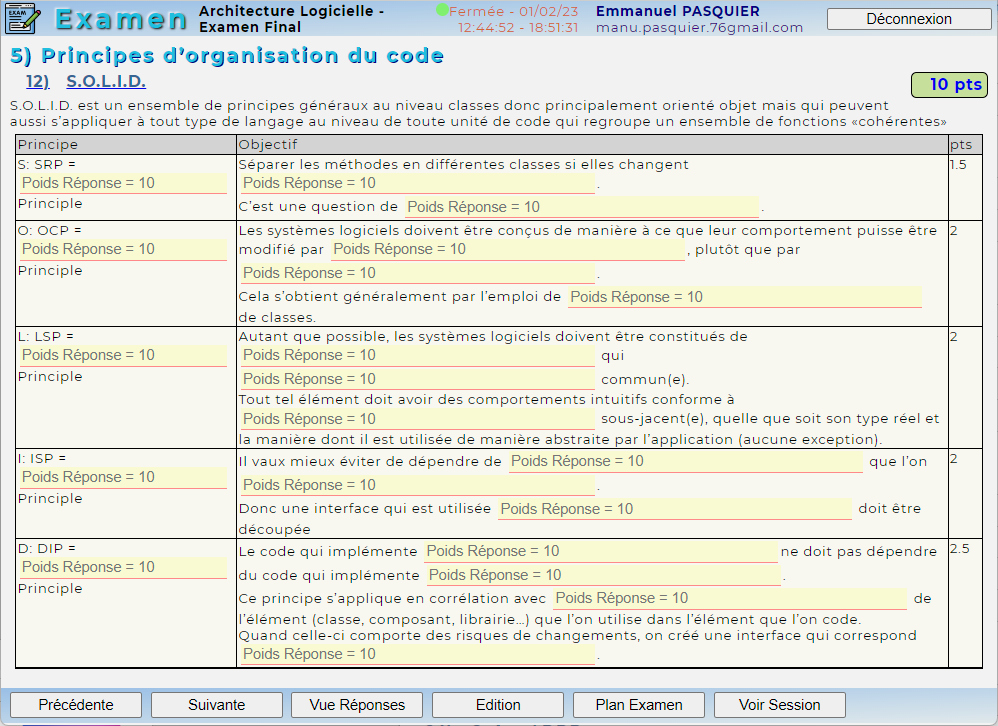
La vue Question est principalement utilisée pendant l'examen
C'est le formulaire tel qu'il est remplit par l'étudiant, avec le barème appliqué.
Les questions peuvent apparaitre comme des champs de saisie en ligne dans le texte (questions de type texte à trous) ou comme des cellules entières et redimensionnables dans un tableau pour les réponses libres.
Chaque zone de saisie est attribuée d'un poids qui permet de calculer la note finale d'une question à partir des champs, de leur organisation dans une structure arborescente et de règles de combinaisons des valeurs entre les enfants d'un même niveau.
C'est le formulaire tel qu'il est remplit par l'étudiant, avec le barème appliqué.
Les questions peuvent apparaitre comme des champs de saisie en ligne dans le texte (questions de type texte à trous) ou comme des cellules entières et redimensionnables dans un tableau pour les réponses libres.
Chaque zone de saisie est attribuée d'un poids qui permet de calculer la note finale d'une question à partir des champs, de leur organisation dans une structure arborescente et de règles de combinaisons des valeurs entre les enfants d'un même niveau.

L'affichage ici est celui principalement utilisée lors de l'affichage de la correction.
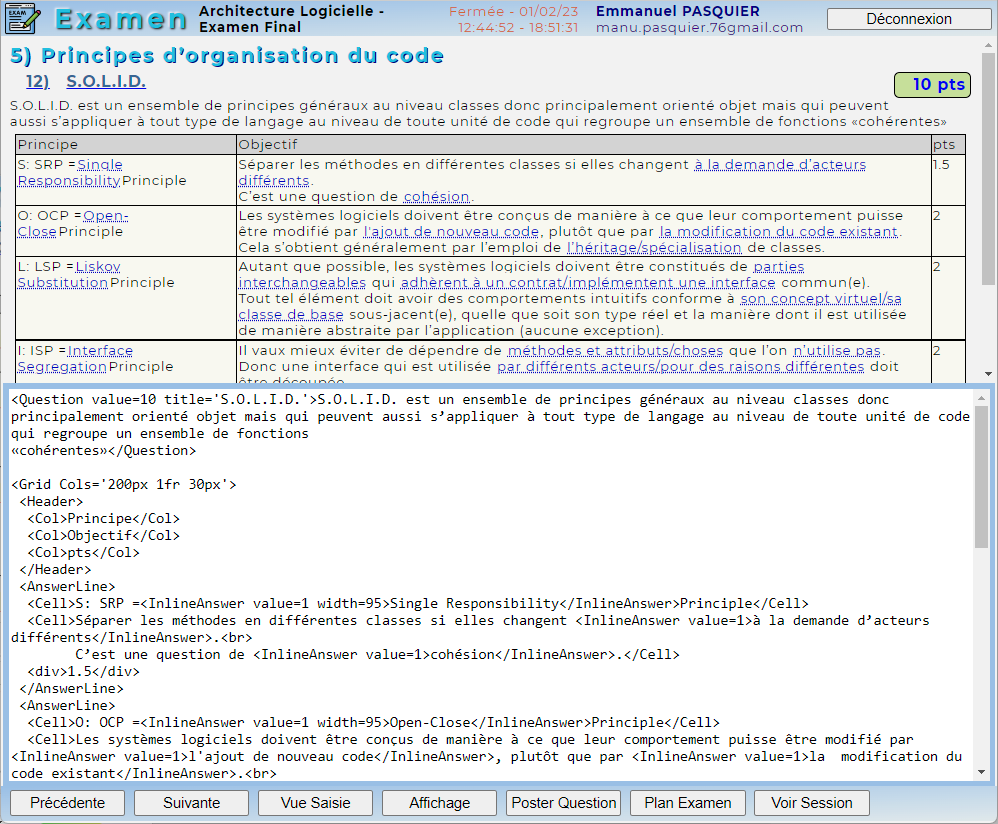
La vue édition permet de saisir une question en HTML, avec quelques tags propriétaires sémantiques, qui permettent de coder en même temps les questions du mode formulaire, les réponses et le barème
La combinaison d'une syntaxe simplifiée autorise la construction de questions complexes avec très peu de connaissances requises, sans la lourdeur d'une interface qui sera forcément limitée fonctionnellement.
L'emploi de toute la puissance d'HTML/CSS permet à ceux qui le désirent de personnaliser les questionnaires.
La vue édition permet de saisir une question en HTML, avec quelques tags propriétaires sémantiques, qui permettent de coder en même temps les questions du mode formulaire, les réponses et le barème
La combinaison d'une syntaxe simplifiée autorise la construction de questions complexes avec très peu de connaissances requises, sans la lourdeur d'une interface qui sera forcément limitée fonctionnellement.
L'emploi de toute la puissance d'HTML/CSS permet à ceux qui le désirent de personnaliser les questionnaires.

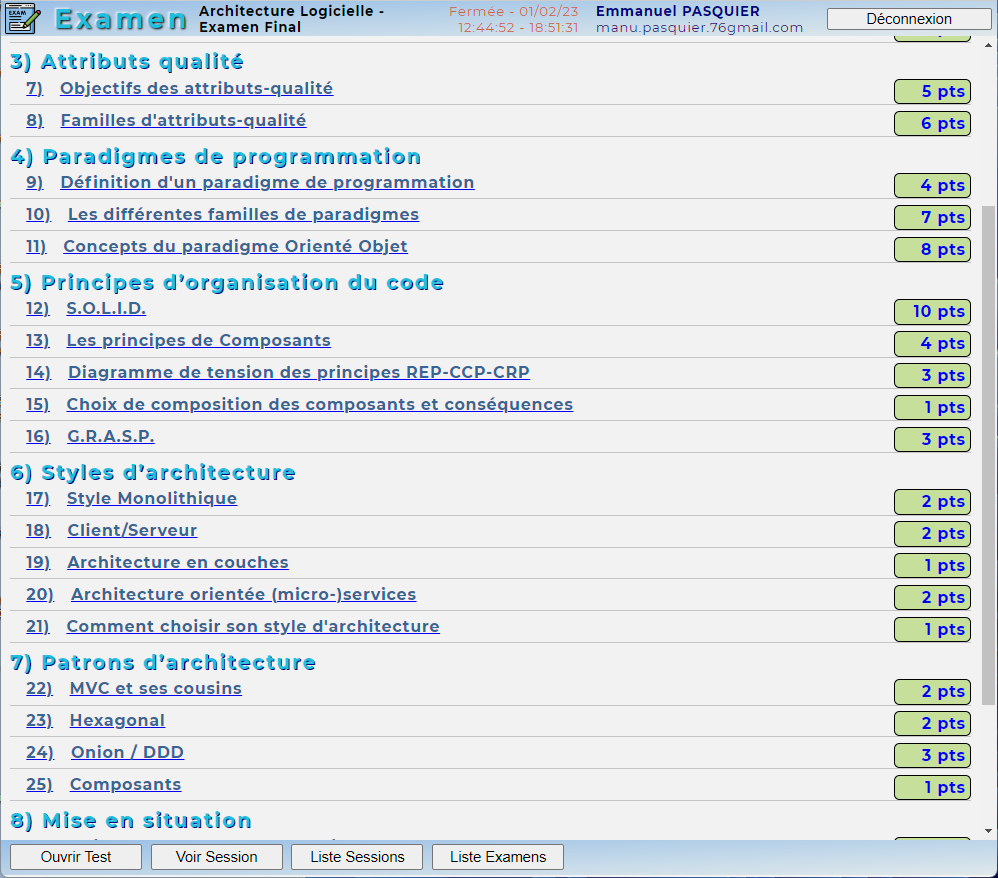
La vue Plan permet d'afficher l'intégralité du questionnaire et son barème.
Il sert aussi aux étudiants pour faciliter la navigation pendant l'examen, pour revenir à une question délaissée pour mieux gérer son temps, ou simplement vérifier que tout a bien été complété avant de fermer sa session.
En effet, pendant le test une colonne 'taux de remplissage' est ajoutée à côté du barème.
Il sert aussi aux étudiants pour faciliter la navigation pendant l'examen, pour revenir à une question délaissée pour mieux gérer son temps, ou simplement vérifier que tout a bien été complété avant de fermer sa session.
En effet, pendant le test une colonne 'taux de remplissage' est ajoutée à côté du barème.

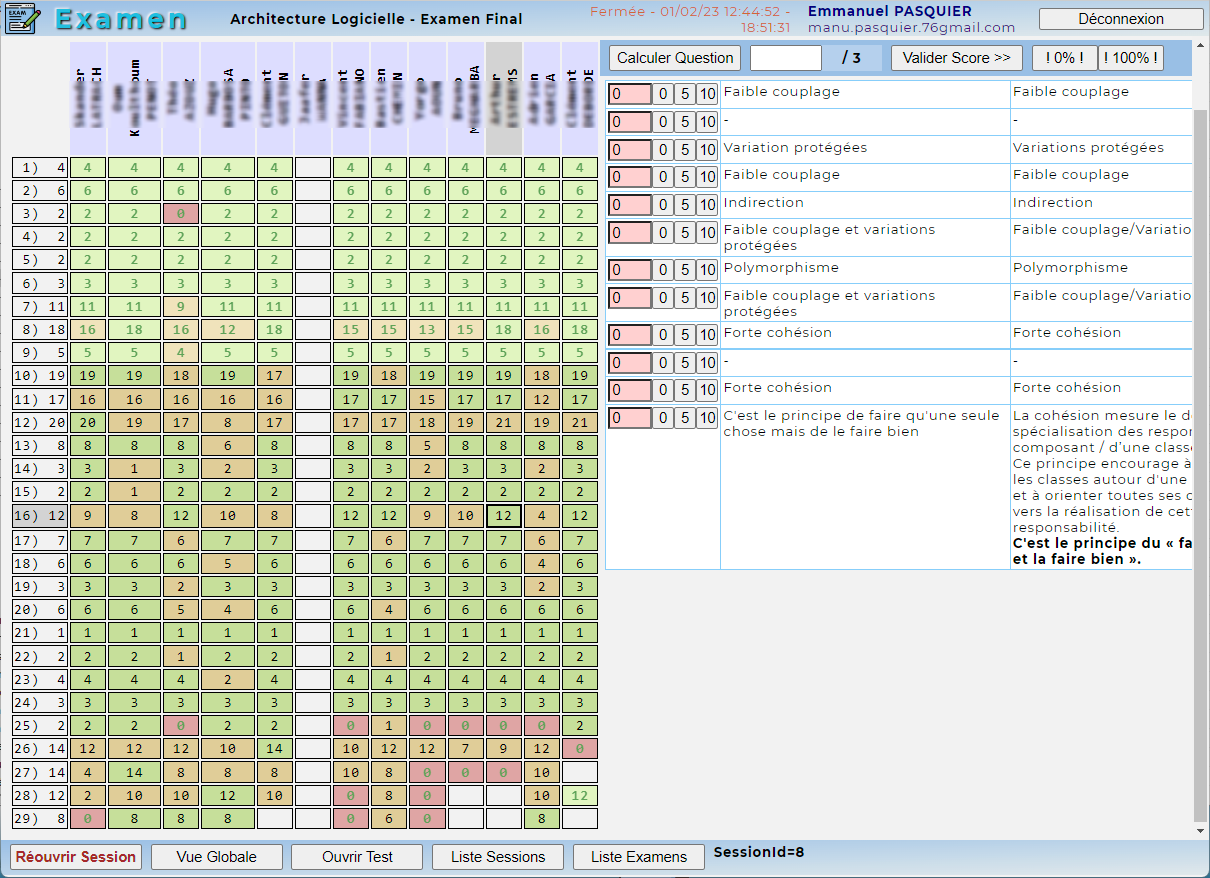
La vue de monitoring en temps réel pendant l'examen permet de voir apparaitre les réponses des étudiants au moment où elles sont sauvegardées
Cette vue permet aussi d'effectuer la notation des réponses, qui peut être commencée pendant l'examen lui-même pour gagner du temps.
Cette notation, méme sur un questionnaire complexe comme ici (plus de 200 éléments contrôlés) est très rapide grâce à une ergonomie qui permet de rapidement traiter toutes les questions une à une, en affichant les réponses d'un étudiant à côté de la correction et de noter la valeur relative de chaque élément de réponse en quelques clics par étudiant, puis de passer à l'étudiant suivant, et à la question suivante en fin de ligne, automatiquement..
Cette vue permet aussi d'effectuer la notation des réponses, qui peut être commencée pendant l'examen lui-même pour gagner du temps.
Cette notation, méme sur un questionnaire complexe comme ici (plus de 200 éléments contrôlés) est très rapide grâce à une ergonomie qui permet de rapidement traiter toutes les questions une à une, en affichant les réponses d'un étudiant à côté de la correction et de noter la valeur relative de chaque élément de réponse en quelques clics par étudiant, puis de passer à l'étudiant suivant, et à la question suivante en fin de ligne, automatiquement..

 Accueil
Accueil Projets Professionnels
Projets Professionnels Modélisation de Business Plan
Modélisation de Business Plan Ticket Marketing
Ticket Marketing Outils de Développement
Outils de Développement Traitement de Données
Traitement de Données Retail PRO
Retail PRO Web / Mobile
Web / Mobile CV Dynamique
CV Dynamique Portfolio
Portfolio Ma Bibliothèque Perso
Ma Bibliothèque Perso Examen en ligne
Examen en ligne Débuts & Jeux
Débuts & Jeux Turbo Pascal + ASM
Turbo Pascal + ASM Windows / Delphi
Windows / Delphi